Did you know that 93% of online shoppers base their decisions mostly on color and appearance? Your website’s color scheme has a significant impact on how visitors perceive it and has an immediate effect on your revenue. The use of color can influence a customer’s decision to purchase a good or service in a number of ways, including boosting brand identification and loyalty. By keeping in mind the following factors, you can select a website color scheme that will increase accessibility.

Image Credits: Pinterest
Table of Contents
Color Schemes: What Are They and Why Do They Matter?
A color scheme is a mixture of hues used in specific design situations, such as the layout of a website. Colors on websites are essential for multiple reasons, the first being color psychology. Certain color combinations, such as a brilliantly pigmented or dark and bold palette, can trigger emotions and affect how individuals connect with your brand and website. Digital accessibility, or web color accessibility, is another manner in which color affects how users engage with your site.
To ensure that your site design colors can be understood by everyone, you must consider people with impairments (26 percent of Americans) and certain situations. A person with color blindness, for instance, may perceive webpage hues differently. Some of the most frequent varieties of color blindness include red-green and blue-yellow, which make it difficult for people to distinguish between these tones when they are placed together.
Web color accessibility in design takes into account your audience’s condition or handicap in viewing pigmentation, if applicable.
What Are Colors for an Accessible Website?
Color selection is important when designing an accessible website. Incorporating accessible colors into your color pallet will make your website more useful for those with disabilities such as vision impairment or low vision.
The Web Content Accessibility Guidelines (WCAG) provide several guidelines for color accessibility, including suggestions for color contrast ratios, brightness, backdrops, and color spacing, in order to make a website more accessible to persons with any type of vision impairment. The following characteristics of website color schemes will assist you in designing with accessibility in mind.
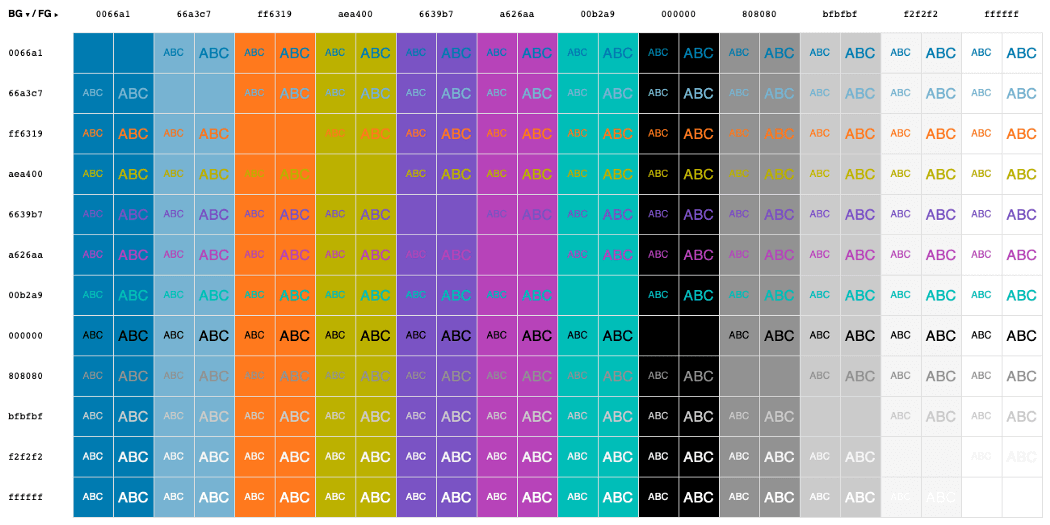
The contrast of Colors for Websites
For your website to be color-accessible, the contrast ratio must adhere to WCAG standards. A screen’s contrast ratio impacts how light or dark colors look. They might range between 1 and 21. (written as 1:1 and 21:1, respectively). The first value in the ratio represents the relative luminance of light colors, while the second reflects the relative luminance of dark hues. The WCAG suggests a minimum aspect ratio of 4.5:1 for text and interactive components. This WCAG contrast ratio will accommodate colorblind and vision impaired users.
This recommendation also specifies that pigmentation should not be the only indicator for interactive elements, thus an extra non-color element, such as an asterisk or a symbol, should be employed. Since the red-green type of color blindness is the most prevalent, avoid placing green on red or vice versa.
Color contrast ratio, color as an indicator, and red/green and blue/yellow colors must be considered while building a website to meet the contrast aspect of web accessibility.
Aesthetically Pleasant Color Combinations
Focus on background colors, text and typeface colors, calls-to-action (CTAs), and buttons to begin determining how to choose website color schemes. The following dos and don’ts will assist you in selecting the most effective color scheme for your website.
1. Start the process by determining your brand’s primary color.
2. Increase the amount of white space to improve reading.
3. Increase brand loyalty by utilizing varied saturations of your brand’s primary hues.
4. Keep in mind that certain colors tend to carry specific connotations:
Red: passion, enthusiasm, energy
Orange: vivacity, warmth, and originality
Yellow: signifies happiness and optimism.
Green: tranquilly, nature, and health
Blue: stability, tranquilly, trust
Purple represents achievement, knowledge, and monarchy.
Romantic and feminine
Black: luxury, strength, elegance
1. DO NOT allow a website’s color scheme to interfere with its readability.
2. DO NOT use text with low contrast. It may cause eye strain and make the page less accessible overall.
3. DO NOT use digital black text or pure black on a pure white backdrop, as the contrast may cause eye strain. Consider employing a muted version of the major color you employ in your brand as the backdrop color.
Designing with readability in mind
There is more to web accessibility than color schemes; screen resolution, light levels, and devices all affect site readability. Test colors on the various platforms people use to access your website to ensure that they are optimally suited for reading.
Accessibility Exceptions for Color
There are a few exceptions to the WCAG color accessibility rules.
- Logos and incidental visual components are exempt from color contrast ratio restrictions because they are not necessarily necessary for the user to comprehend the information or functionality.
- Text included in a logo is not subject to a minimum contrast criterion.
- Text within disabled buttons is exempt from the minimum contrast ratio requirement. While there are a few exceptions, you should do your best to adhere to best practices in web design to avoid unintended violations of color accessibility.
Also read: Essential UI design tips for Accessibility
Is Color Accessibility Required in Web Design?
Although WCAG is not a legal requirement, its recommendations are widely cited in cases involving the Americans with Disabilities Act (ADA). Businesses must adhere to digital accessibility rules as closely as possible, otherwise their likelihood of being sued can increase, as in the Domino’s case. With nearly 12 million visually impaired Americans aged 40 and older, there is a compelling argument for developing accessible web content.
Nevertheless, if you’re developing a website for a U.S. federal government agency or an organization that collaborates with one, Section 508 requires color accessibility in web design. Section 508 guarantees that people with disabilities have complete access to digital information and communications.