Nowadays, it is easier for any enterprise, small or large to have a website. Having a website not only helps people find your store easily but is also fodder for word of mouth. For companies that are starting out, WordPress is one of the most popular platforms for creating a website. However, is it enough to have just a website?
With more and more people opting for online shopping, you are really missing out a lot if you don’t have an accessible website. Designing your website with accessibility in mind will help you to avoid extra work and save money in the future. In this article, we will discuss how to make your WordPress website more accessible.
Let’s begin
Table of Contents
What is WordPress?
To put it simply, WordPress is the most widely used platform for making your own website or blog. More than 43 percent of all websites run on WordPress , which means one in every four websites you visit are most likely powered by WordPress .
Technically speaking, WordPress is free for anybody to use and alter since it is an open-source content management system licensed under the GNU General Public License version 2. Essentially, a content management system (CMS) is a tool that allows you to easily manage crucial components of your website, such as content, without having to have any knowledge of programming.
With WordPress , even those who aren’t programmers can create their own websites with relative ease.
What is web accessibility?
The term “web accessibility” refers to the process of making websites usable by people with a wide range of disabilities by reducing or eliminating any barriers they may encounter. Therefore, when your WordPress website is made accessible, users of all abilities have full access to its content and features.
Now that you understand the basics, let us jump to the main topic
7 ways to improve Accessibility on your WordPress Website
1. Using a theme that supports accessibility features
You can choose from different designs for your site, but some themes have extra features that make it harder for people who are disabled or who use screen readers to get to your content.
Here are some examples of themes that support or have basic accessibility features in them as
- Icelander
- Cindy
- Monument Valley
You can choose the WordPress theme that suits your business profile
2. Site title and tagline
In order to visually mark your site, advertise the title of your blog, or promote the name of your company, many themes enable you to upload a unique header picture. However, not all themes enable alternative text, which is the text that displays instead of an image if the visitor’s browser does not support displaying images.
Instead of using a header picture to express your site’s title and slogan, show them as text. Here is how you do that
- Go to Manage>Settings, then provide a title and slogan for your site under the respective boxes.
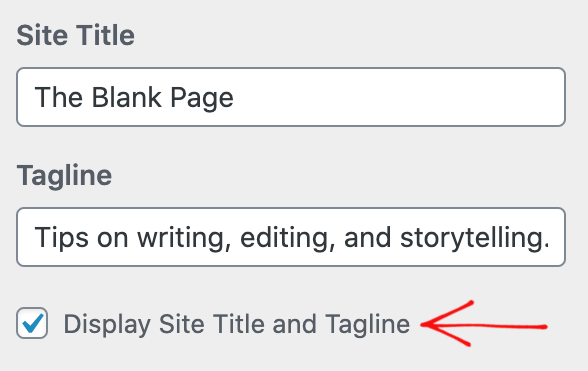
- Then, choose Design > Customize > Site Identity > Check the box adjacent to Display Site Title and Tagline.

3. Follow the heading hierarchy
Make it simpler for visitors to navigate your material, particularly on longer pages and articles, by adding headers using the Heading Block. Use the headings appropriately, H1 to describe the main title, and H2>H6 to define subsections.
4. Choose the right font and colors
The fonts and colors you choose for your site’s text and background are crucial to its overall visual identity. Keep in mind the contrast, or the degree to which the blackness of the text stands in contrast to the brightness of the backdrop, and stay away from font types and sizes as well as color palettes that make your site hard to read.
You can refer our previous blogs for accessible fonts and accessible colors
When the block editor detects low color contrast, an error notice will be shown in the Color settings.
5. Descriptive links
Make sure the content you choose to link to another website or blog post is descriptive. Rather than writing ‘click here’ to view our blog to inform users about the destination page, write ‘check out our blog post on WordPress accessibility’ instead.
6. Alt Text
People who are visually impaired, those who use screen readers (who can hear alt text read out), and those who have disabled graphics for performance or bandwidth reasons, all benefit greatly from having access to alt text. It also boosts Search engine optimization (SEO) as alt text tells search engines the context of your site.
To provide alternative text for an image embedded with an Image Block, edit the block’s settings on the right, then click the Image settings box.
7. Transcriptions and Captions for images
Include subtitles or transcripts with any video material on your site (that includes non-speech content such as background sounds, as well as actions seen on-screen). It’s also quite useful to have transcripts of podcasts.
As WordPress requires no special technical knowledge to operate, creating an accessible website is a breeze. You can make your website accessible to people with disabilities if you choose a suitable accessible theme and implement it with little customization.
There is a reason why WordPress is one of the most popular platforms in the world – it’s ease of use and the ability to rank on Google searches. As long as you stick with the default theme without too many customizations to the navigation like menus, your site should be usable by most people.
However, sometimes there may be customization required at the code level that you may not be comfortable with. WordPress is PHP based and that is a technology that is our core competency.
Email us at info@aeldata.com if you need to make your WordPress website accessible



