Many years ago, there was a widespread rumor that Rowan Atkinson, often known as Mr. Bean, had passed away. On Twitter, there was fury and many people were unhappy, but it turned out that he was well. Imagine what may happen to online accessibility if a tiny rumor could pronounce a live person dead. Many individuals have false beliefs regarding accessibility, which discourages them from actively including it on their websites. Now that it is clear how dangerous rumors can be, let us dive into the main topic.
Table of Contents
- 1 7 Common myths of Web Accessibility
- 1.1 1. The disability population is too small
- 1.2 2. Web accessibility turns your website unattractive and lifeless
- 1.3 3. It is Expensive and time-consuming
- 1.4 4. Just Using Automated tools will make the website accessible
- 1.5 5. Web Accessibility is required only in the U.S
- 1.6 6. Developers need to take care of it
- 1.7 7. Web accessibility doesn’t have benefits
- 1.8 Wrapping up
7 Common myths of Web Accessibility
1. The disability population is too small
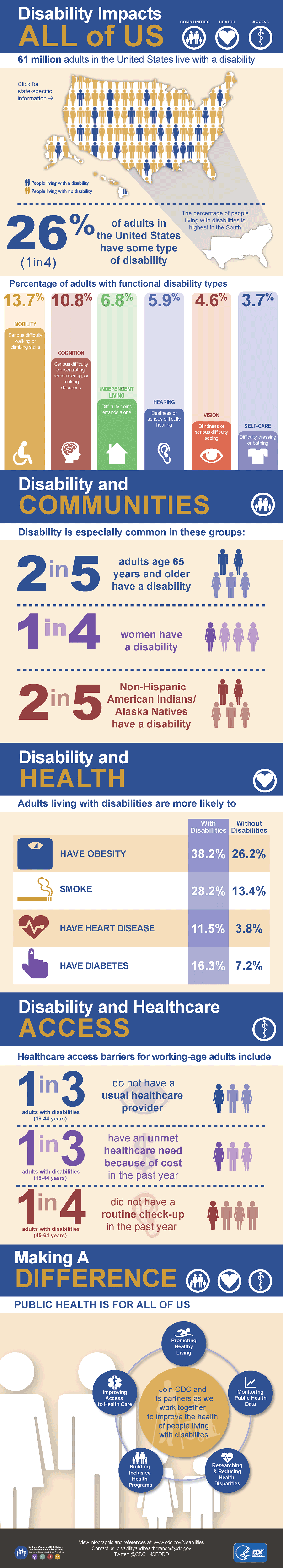
Many people still believe that they won’t miss out much if they don’t design accessible websites. Because many impairments are invisible, this widespread misconception has persisted for so long. There are numerous types of impairments, some of which have no outward symptoms but yet limit a person’s ability to participate in daily life in the same ways that others who are not disabled can. However, the rumor is far from the truth, according to the CDC, at least 1 in every 4 adults are living with some form of disability, and remember this statistic is limited to just the U.S.

Source: CDC (Centers for Disease Control and Prevention)
2. Web accessibility turns your website unattractive and lifeless
There are millions of websites that no one can access at all. The argument is that the aesthetic value or novelty of a website has nothing to do with whether it is accessible, or not. This misunderstanding dates back to the early days of the internet, when developers were more limited in their ability to make sites accessible and attractive due to technical constraints. As a result, the websites which were limited to only text, without images or other visual aids, were often seen as the best option. However, things have changed, today, a site may be both visually stunning and functionally accessible courtesy of modern web design and development practices.
The use of images, videos, and JavaScript are allowed under WCAG standards. All WCAG recommends is that you keep the site’s content available to all users.
For example: Videos should include subtitles and transcripts, photos should have alternative text explanations, slideshows must have control methods, and so on.
You can have a website that is visually pleasing and accessible.
It may require the strategic use of ARIA attributes and some clever CSS styling, something AEL Data’s accessibility engineers have extensive experience with.
Check out our blog post on common accessibility barriers and how to overcome them.
3. It is Expensive and time-consuming
If you start on the right foot, developing an accessible website won’t set you back a ton of money or time. Websites that do not comply with accessibility standards are likely to face legal repercussions under regulations such as the Americans with Disabilities Act. We advocate using a Shift-Left approach which involves integrating Accessibility from the Design phase to save costs by retrofitting a website for Accessibility at the end of the sprint cycle.
4. Just Using Automated tools will make the website accessible
Automated assessment methods are particularly beneficial, since they may decrease the time and work required for accessibility testing by detecting some possible difficulties. Many of the WCAG checkpoints are not objective enough to be assessed mechanically and require human evaluation, therefore automated tests cannot replace manual testing but must be used in conjunction with. For example, while automated tools can verify whether or not an image includes an alt text description, they cannot determine whether or not that description is informative.
5. Web Accessibility is required only in the U.S
While the United States has some of the most robust federal and state laws protecting the rights of users with disabilities, other industrialized nations across the world have also implemented legislation to do the same. In the European Union (EN301 549), Canada(AODA), Australia(DDA), the United Kingdom(DDA), and Israel(IS 5568), the law is exceptionally advanced and comprehensive.
You may be subjected to one or more of these regulations depending on the nature of your business, the source of your funding, the location of your headquarters and your place of operations, and the availability of a transactional website.
6. Developers need to take care of it
Many people assume that web developers are solely responsible for making the Internet accessible. However, is it really fair to them? Web developers already face a challenging ecosystem of interdependent technologies, any of which may have an unintended effect on the user experience.
Browsers, media players, assistive technologies (such as screen readers or alternate keyboards), authoring tools used to construct websites, accessibility assessment tools, HTML and CSS validators, etc. How can web developers strive to make their sites accessible if other components do not implement or support them?
It’s easy to see why some web developers lose interest when user agents and authoring tools don’t support certain functionality reliably and consistently. Likewise, if user agents provide certain features to aid in the development of compliant websites, web developers should build the websites to take advantage of them.
Accessibility is everyone’s responsibility in a company. It is common to have one person champion for the cause but if they don’t receive the support they need as it relates to budgets, resources or leadership buy-in, it’s a lost cause. This is one of the reasons we see burnout amongst Accessibility advocates.
A great midway point is to get an independent third-party who specializes in specific Accessibility services your company needs. AEL Data offers core Accessibility QA services with SMEs and engineers who can step in and audit your applications and provide developer support taking the internal pressure off your teams.
7. Web accessibility doesn’t have benefits
Making your website accessible has a lot of advantages, including but not limited to:
- Wider market reach,
- Increased Usability,
- Protection from lawsuits, etc.
Check out our blog post where we discuss the business case of accessibility, to understand more about why you need to consider accessibility now.
Wrapping up
Always remember… Rumors are carried by haters, spread by fools, and accepted by idiots.-Ziad K. Abdelnour, (Economic Warfare: Secrets of Wealth Creation in the Age of Welfare Politics)
If you want to save time and money and prioritize inclusion, you should build accessibility into your initiatives right from the start, rather than having it on the back foot.
Working in core QA, we work with your product owners to audit websites for WCAG 2.1 Level A and AA on Windows, Mac, Android and iOS platforms. Our recommended testing environment for Windows is Chrome with NVDA, which in our experience covers upto 90% of the bugs across browsers.
You will receive a granular audit report covering the Issue Descriptions, WCAG failures, Level of Conformance, affected code, technical recommendations on how to fix the bugs, and screenshots of the bugs.
Feel free to contact AEL Data, if you would need assistance with your accessibility issues or a review of the accessibility of your website.