The acceptance criteria for accessibility are a set of conditions that must be completed in order for a feature to be deemed accessible. Acceptance criteria are a useful resource for development teams because they allow for more granularity than broad technical standards like the Web Content Accessibility Guidelines (WCAG). Download our FREE WCAG 2.1 checklist with easy-to-understand WCAG success criteria to help you make your website accessible.
The necessity of inclusive design may be emphasized to your team from the start of development by establishing accessibility acceptance criteria. By doing so, you’re forced to think about your customers early on, which is an excellent way to improve the quality of the items you provide.
In this article, we’ve included some examples and guidelines for developing approval criteria for accessibility below.
Table of Contents
Guidelines for developing approval criteria for accessibility
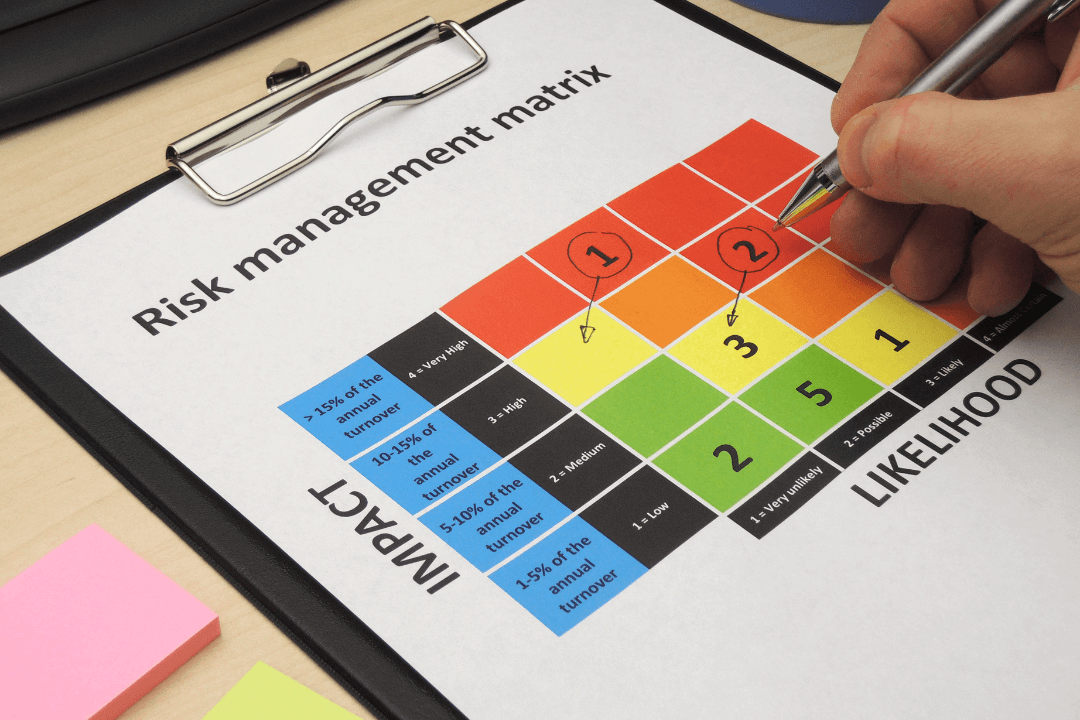
1. Identify risks and requirements
There may be a higher risk of accessibility issues with some types of content. Writing accessibility criteria that takes into account user experiences requires an evaluation of your product by your user experience (UX) team.

Naturally, you need to include the real experiences of individuals who rely on screen readers and other forms of assistive technology in your planning paperwork (AT). Accessibility user personas, which are fictitious representations of users with impairments, may also be created at this point; nevertheless, real-world input from AT users is crucial, and accessibility personas cannot replace the experiences of real users.
Figure out which parts of your product can cause problems for people with disabilities. Here are some examples:
- All components involved in the user interface
- Media that doesn’t support multisensory
- Components that rely only on need certain inputs to function (keyboard, mouse, or touch)
- Articles that make use of hue to emphasize key points
List out potential risks surrounding the component. Let’s take an example of installing a video player on a website, here are some of the risks involved :
- Autoplay
If the autoplay for the video is enabled, it might be difficult for people with mobility impairments to turn it off. Furthermore, blind people or people with low vision might panic as they might think that they activated the video by mistake.
- No keyboard controls
People who prefer using keyboards, screen reader users, etc. may not be able to access your video player controls if you have not enabled keyboard support.
- No captions or transcripts
People with hearing impairments may not understand the video if it doesn’t have captions or transcripts.
- Repeated flashing animation
People with photosensitivity may have an adverse reaction due to the video’s use of flashing images.
While the UX team may be most equipped to see these dangers, everyone in the squad should keep an eye out. Understanding the impact of a barrier on actual users can help your team develop better solutions.
2. Be precise and direct
The criterion for accepting accessibility should be tailored to the feature or product in question. If you don’t have the time or money to create your own set of unique criteria, you can always point designers and developers in the direction of existing frameworks like WCAG. Acceptance criteria for accessibility should define the optimal user experience. In spite of how clear it may appear, the criteria should not contain a procedure for overcoming the obstacle.
For example, here’s a simple guideline for 2.3.3 Animation from Interactions taken from WCAG: Motion animation triggered by interaction can be disabled.
Here the success criteria does not dictate that you have to follow a certain procedure to disable the animation. Therefore, designers have some flexibility in how they apply that rule to their work; as the product’s design evolves, so may the designers’ responses to it.
3. Update your content frequently
Your standards ought to evolve as time goes on. In the event that extra criteria are needed due to the discovery of flaws or the introduction of new technological needs, have a procedure in place to handle such occurrences.
By using WCAG as a guide, you may ensure that your company is up-to-date concerning accessibility standards. When in doubt, start with WCAG and modify your criteria to make them more unique to your project; while being a general set of rules, WCAG is meant to apply to nearly all electronic material.
4. Engage your whole team, not just the devs

If your team has access to accessibility acceptance criteria, they can create better products. In addition to helping designers, developers, and other technical employees, well-written criteria may also help you embrace accessibility as a core value inside your business.
The more people on your team that know about your accessibility plan, the more room for growth you’ll have to make it even better. A support agent for your company may see a problem with the feedback form that wasn’t caught by the designers. A content creator may find an issue with your website’s search function. Everyone benefits from an organization that is committed to diversity and inclusion, and that considers what accessibility means in many contexts.
With this we hope that you now have a good understanding on creating acceptance criteria for accessibility testing. If you have a new accessibility team and need help creating and defining acceptance criteria within your organization give us a shout at info@aeldata.com.