More than 94% of websites have HTML as their markup language for documents that are designed to be displayed in the browser. HTML stands for Hypertext Markup Language, it has many elements which can guide you towards making your web content accessible if used properly. HTML is supported by most browsers like Chrome, Firefox, etc. and can be easily integrated with other languages.
Table of Contents
How to test and achieve better accessibility in HTML.
Semantic HTML

HTML is one of the easiest languages to learn and use. As you learn more about HTML, you will understand the importance of semantic HTML. Semantic HTML which is also called POSH (Plain Old Semantic HTML) is a practice of using the right HTML elements in the right place.
Semantic HTML elements are elements that clearly define their purpose and communicate it to both developers and browsers.
For example: <table> conveys that it contains the table, similarly <form> communicates to developers and browsers that it contains a form.
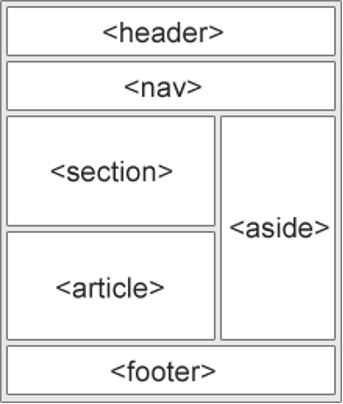
Here are a few more examples of semantic elements to define different parts of a web page.

- <header>
- <footer>
- <nav>
- <section>
- <article>
- <aside>
Semantic HTML is also easy to write and doesn’t require much time when compared to using non-semantic elements.
For example, elements like <div>,<span>, etc. don’t convey anything about content to developers and browsers
Text content

One of the most basic necessities of any HTML web page is its text content structure. The structure is the fundamental part of your website that helps screen readers to understand and convey the information to its users.
Here is an example of a good structure
<h1>HTML is the best markup language</h1>
<p>This is the introduction of my document</p>
<p> Another paragraph of introduction.</p>
<ol>
<li>Here is</li>
<li>a list for</li>
<li>you to read</li>
</ol>
<h2> A subheading</h2>
<p> Introducing and explaining the contents of the topic</p>
<h2>2nd subheading</h2>
<p>Introducing and explaining the contents of the topic.</p>
<h2>My 2nd subheading</h2>
<p> explaining the contents of the topic.</p>
<p> Conclusion</p>
</html>
Semantic HTML is the right place to start if you are planning on making your website accessible.
When an Assistive Technology (AT) such as a screen reader scans any web page, it can interpret or get information from the Document Object Model or the HTML structure of the web page. The screen reader entirely ignores the styles or javascript on your webpage. Therefore, it is essential for a web page to have a good semantic HTML structure.
Many times, websites add bullet points to emphasize and organize the information effectively and quickly. However, care should be taken that lists should be tagged using the <ol> tag and the list items should start with <li> tag. This small change in tagging will help screen readers to understand and interpret the list as you intend to its users.
Semantic HTML is also beneficial for SEO. Semantic HTML refers to the syntax, hence the layout becomes more refined as various sections of the web pages are well-defined. This further makes web pages more informative and adaptable which allows browsers and search engines to understand the content in a better way.
Using Clear Language
After layout next is using a simple and clear language that doesn’t have unnecessary jargon or slang which might confuse users. Maintaining a clear language will not only benefit users with cognitive or other disabilities but also benefit non-native speakers.
Here are some tips to maintain a clear language
- Avoid using dashes or hyphens. For example, write 5 to 7 instead of writing it as 5-7
- Avoid using short forms or abbreviations. For example, write Monday, Tuesday, and Wednesday instead of Mon, Tue, and Wed
- Avoid using acronyms such as or at least expand them twice
Maintaining a clear language is always good for web accessibility. Digital or web accessibility is a practice of removing barriers that prevent people with disabilities from accessing websites.
UI Controls

In UI controls, we will talk about the parts of the document that deal with user interaction such as buttons, links, and form controls. Fortunately, by default, browsers allow UI controls to be manipulated by the keyboard.
However, sometimes developers don’t use semantic elements and rely on non-semantic elements like <div>. Using non-semantic elements will disable the default keyboard support for UI controls.
Meaningful Text Labels
Use precise and descriptive labels so that it is helpful for users with disabilities to read and understand the context of UI control text labels.
Let us take an example of coding the input field ‘name’ in a survey form
Here is one way of doing it
Fill in your name: <input type=”text” id=”name” name=”name”>
Although the above method is not wrong, it can be written in a better way.
Here is an example of how to do it better:
<div>
<label for=”name”>Fill in your name:</label>
<input type=”text” id=”name” name=”name”>
</div>
Text Alternatives
Multimedia content such as audio and video are not accessible to users with disabilities. Therefore provide alt-text for images, captions for videos, and text descriptions for audios.

<img src=”dog.png”>
In this case, since there is no alt text, the screen reader will skip the image. However, if this image is essential in communicating the information to the users, due to the missing alt text, it won’t be conveyed to them.
<img src=”dog.png”>
alt=”Adult Brown and White Pembroke Welsh Corgi running Near the Body of Water.”>
Links
Links that open in a new tab or window should notify users about the destination page. Users with vision impairments and cognitive disabilities may get confused when a new tab, window, or application opens without any indication.
Here are some examples of coding a link on your website
Link which will open a new tab or window
<a target=”_blank” href=”https://www.aeldata.com/“>AEL data (opens in a new window)</a>
Link which contains or leads to a non-HTML resource
<a target=”_blank” href=”2021-Covid-19-impact.ppt”>2021 Covid-19 impact (PowerPoint)</a>
We hope that helps you to understand how to test and achieve accessibility in HTML. However, one must remember that accessibility is not a destination, it is a constant journey of improving your services to help all users to access them without any barriers.



