The page title is crucial since it informs both visitors and search engines about the nature of the page’s content. It’s the blue, clickable heading that displays in search engine results alongside the URL and meta description. Users’ attention is typically drawn to this part of a SERP(Search Engine Results Pages) initially. Consequently, it can affect whether or not a person chooses to click on a link.
In this blog, we will explain all the topics associated with the accessibility of page titles.
Table of Contents
What is a Page Title?
Before we jump into the main topic. Let us understand the basics first.

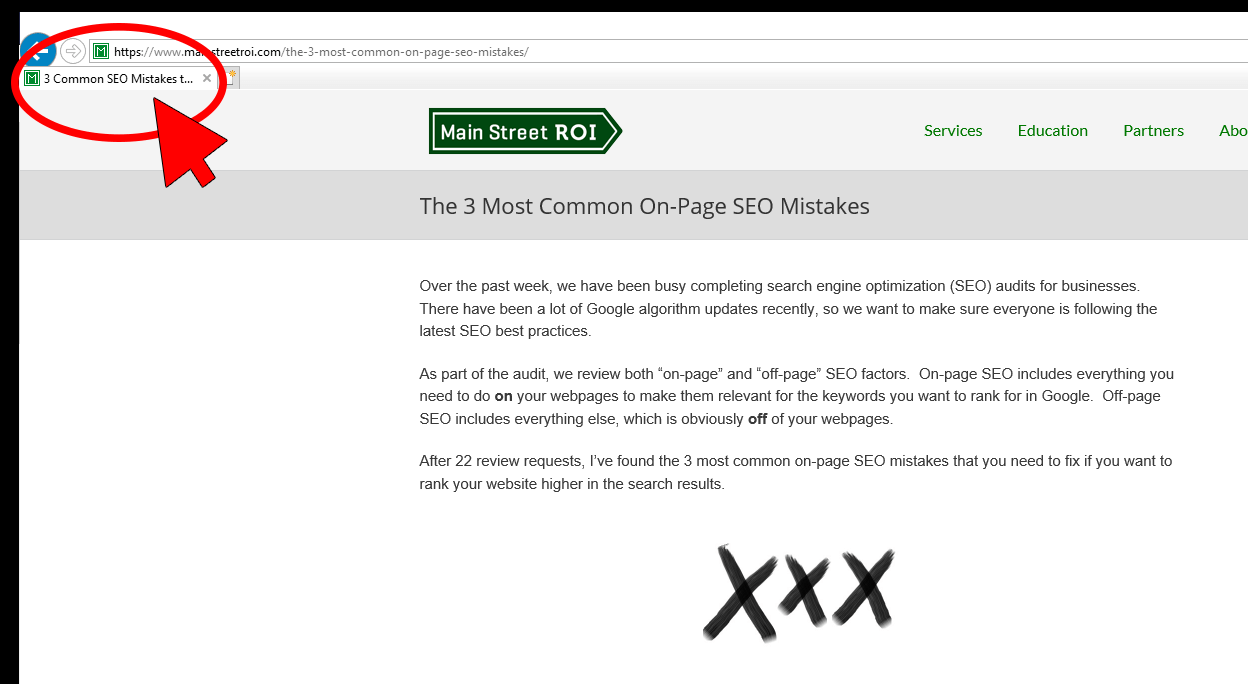
Image Source: https://www.mainstreetroi.com/where-are-the-webpage-titles-descriptions-and-headers/#post/0
A page’s title, often called the title tag, should be a concise yet informative summary of the page’s subject matter. The page’s title may be found in the source code’s head section. Here is how it looks:
<title> Example of a Main Page Title </title>
You need to come up with a unique title for every page on your site. By using unique page names, you may signal to search engines that your material is unique. It may seem difficult, but you can create unique names for each of your pages using code-based templates.
Code-based templates are extremely useful for many organizations. For example, an eCommerce website like Amazon can create a unique page for each product based on these templates. Additionally, this will also help websites to maintain consistency among their pages.
A standard format for e-commerce web pages usually looks like this:
[Name of Product][Category of Product][Brand]
Titles like “Home” and “Product Page” are overused and should be avoided. These aren’t interesting enough to make visitors click on your web pages.
What are Accessible Page Titles?
The Web Content Accessibility Guidelines (WCAG) recommends following Success Criterion (SC) 2.4.2, “Page Titled” for page title accessibility.
It states that: Web pages have titles that describe the topic or purpose.

Why is it required?
The page title accessibility helps users find content and orient themselves within it without requiring them to interpret the entire content of the webpage.
Additionally, it benefits those who suffer from visual, cognitive, or movement difficulties. This is how it benefits them:
- When multiple web pages are open on the browser, people with vision impairments can quickly identify their favorite content through page titles
- The page title also helps people with cognitive disabilities to identify the content they desire
- This helps those with motor disabilities as well since it makes it simple for them to switch between different websites.
An appropriate page title, like many web accessibility requirements, benefits all internet users. Titles have a role in search engine rankings since they are a crucial part of on-page SEO.
How To Write Accessible Page Titles?
It goes without saying that you need to fix any inaccuracies or redundancies in your website’s title tags right away. If your website does not conform to SC 2.4.2, then it is not accessible to people with disabilities as it is a Level A WCAG 2.1 requirement.
However, this is not a big hurdle and is easy to fix. Here are some best practices for accessible page titles:
- Create titles for users, not only search engines. Use organic keywords (for example, “ Stuart’s Car wash services in Yonge Street, Toronto), however, avoid keyword stuffing( for example, “Car wash services – Stuart’s car wash services – car wash services in Yonge Street Toronto)
- Write the page’s description first, then the site name (s)
- Each page should have a unique name
- Don’t use the H1 tag for page titles
- It’s common for H1s and title tags to be identical; however, remember that H1 is a component of on-page content.
- Be precise and ensure to provide enough information( for example, the “Contact us” title is good, however, it doesn’t inform users who “us” is. Therefore, write it as, “Contact us-AEL Data”, where users can easily identify the page when they have multiple “contact us” tabs open on their browser)
Wrapping up
Hopefully, our blog answers all your questions related to accessibility in Page titles. Although page titles are easy to write, many times organizations tend to go overboard and users will have a hard time figuring out the information available. Therefore, it helps to have an expert assisting you and guiding you toward developing an accessible approach.
An accessible approach to designing a site is beneficial for all users, regardless of the technologies being used to interact with your website. At AEL Data, we have a team of specialists who carefully audit each web page to identify issues and remediate them. Contact us if you need help at info@aeldata.com